できること
- 自由に各種項目を指定できるアンケートを作成する。
- お客様が回答したアンケートが「友だち」、「取引先」、「取引先責任者」、「リード」などと紐づけられる。
設定方法
・アンケートページはDX-LINEのLWCコンポーネントでSalesforceのサイトページに
自由に配置してアンケート作成する。
・アンケートに必要な項目は「アンケート」オブジェクトにて自由に作成できる。
・DX-LINEのテンプレート機能利用し、アンケートフォーム送信用
テンプレート作成し、自動応答や一斉配信などで友だちに送信する。
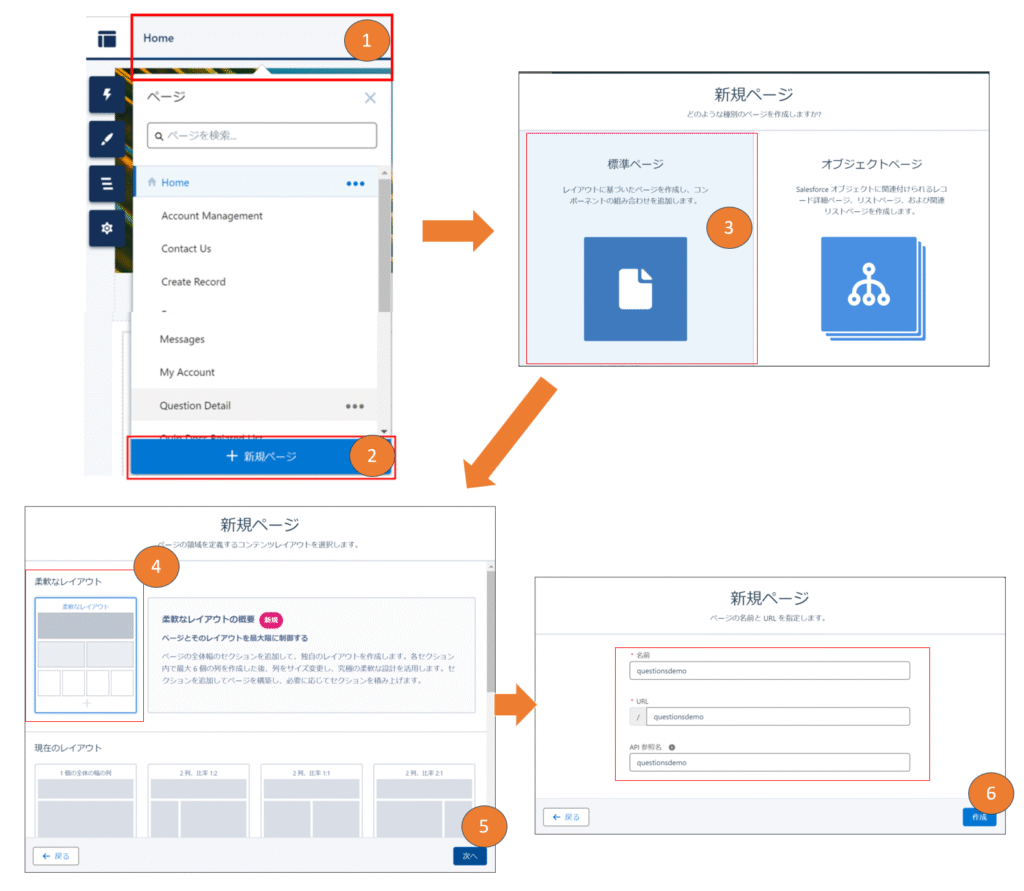
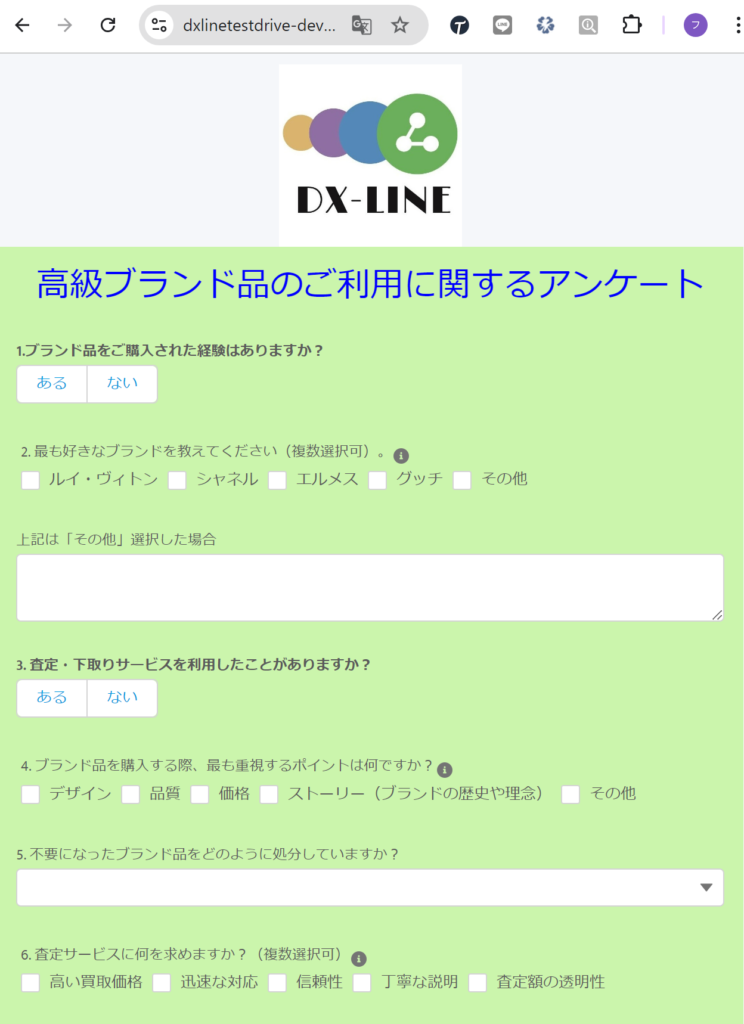
準備① アンケート回答用フォームを作成する
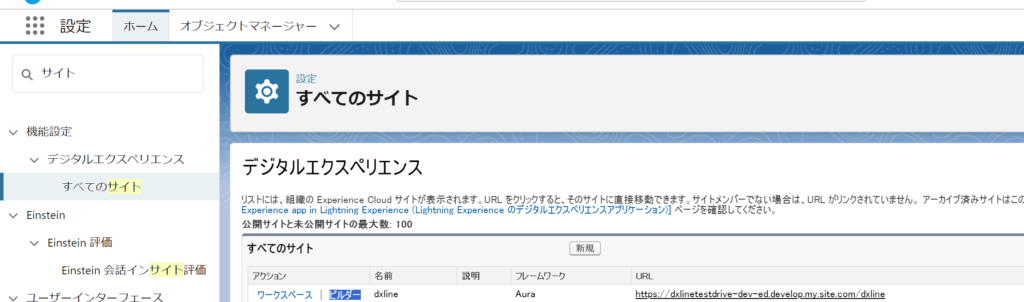
アンケート公開用サイト選択
①設定⇒機能設定⇒デジタルエクスペリエンス⇒すべてのサイト⇒フォーム公開対象のサイトのビルダー
※Webhookと同じサイトでも可能です。

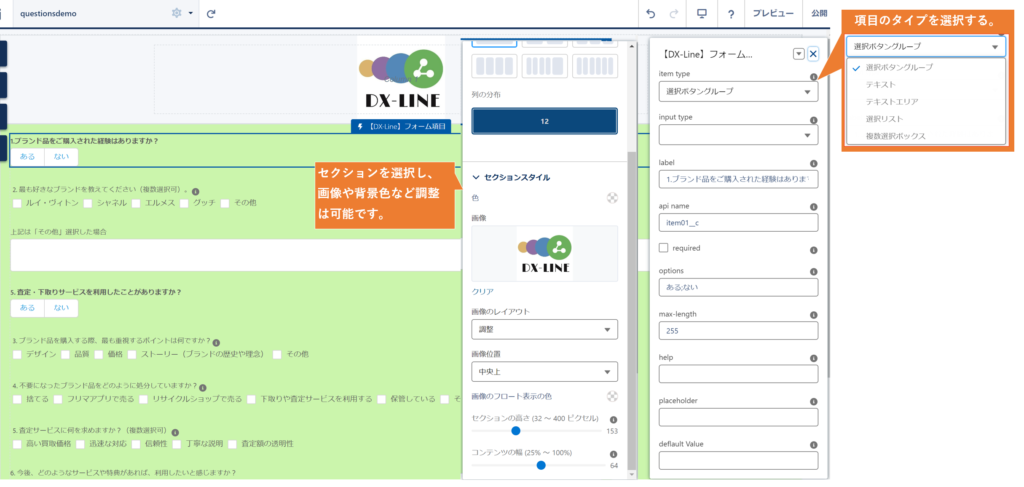
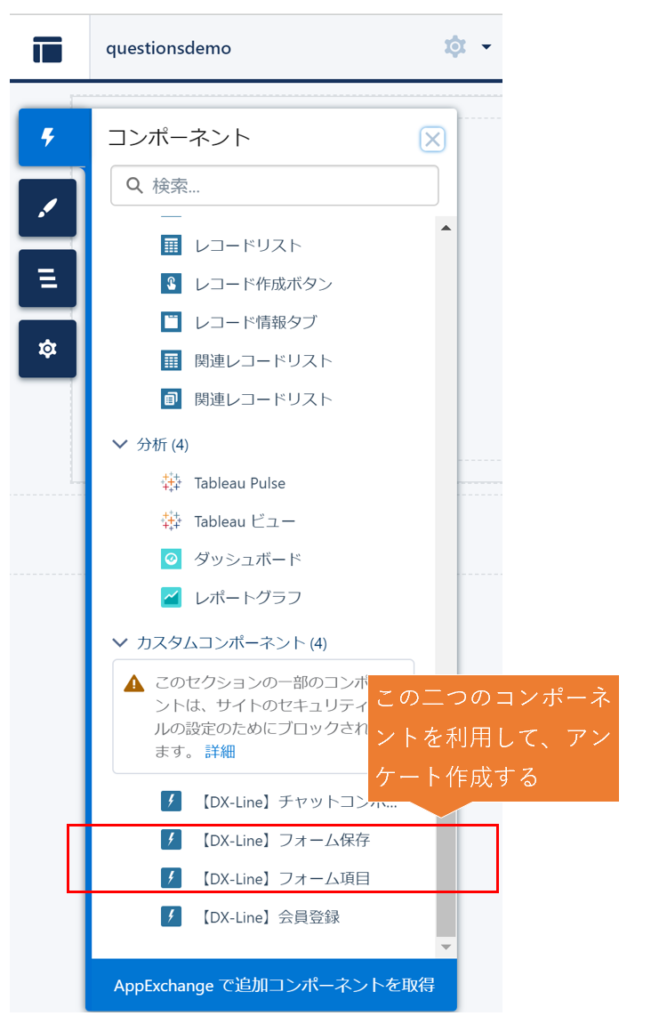
③コンポーネントを配置し、必要なパラメータ指定する。セクションを選択し、背景画像や色など調整する。
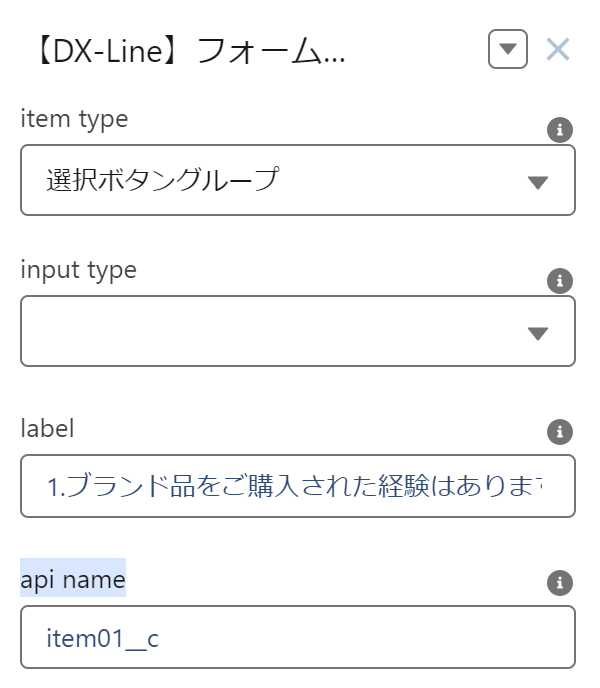
【DX-Line】フォーム項目: 各種入力項目
「default value」 がセットする場合、保存先のアンケートのカスタム項目のデフォルト値も同様に設定してください。
【DX-Line】フォーム保存:入力保存ボタン
・「フォーム種類」:
①会員登録
登録情報は、「友だち」レコードへ更新
➁アンケート
登録情報は「アンケート回答」レコード新規作成する。
③その他
登録情報は任意オブジェクトに保存する。
・属性情報:画面非表示項目。
↳設定した値は、アンケート回答の[属性情報]項目に保存
↳フォーム種類:「その他」利用する場合、保存先オブジェクトのAPI名を指定する。

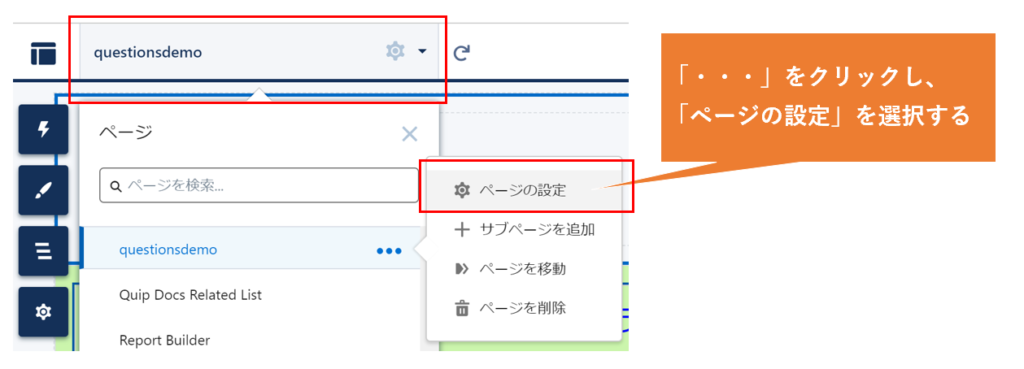
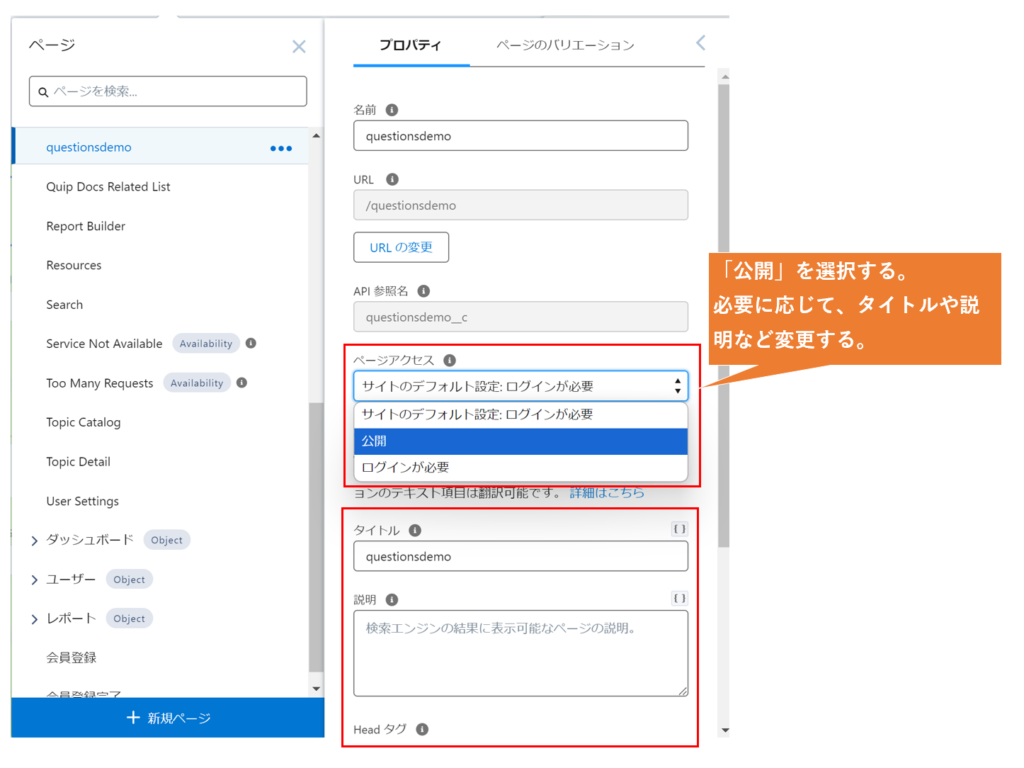
④ ビルダー画面の右上の「公開」ボタンから、サイトを再公開し、ページ内容を確認する。

公開先をコピーする。
こちらがアンケートの公開URLとなる。

アンケートページのURL構成:
上記の公開先 + ページプロパティの「URL」にて設定したURL
例: https://dxlinetestdrive-dev-ed.develop.my.site.com/dxline/s/questionsdemo
※上記のサイトはLINE側に登録しているWebhookの公開サイトと別々の場合、アンケート用のsiteのプロファイルにも
初期設定マニュアル
「4-1 . Webhook URLを公開する」と同様に許可設定が必要。

準備➁ アンケートにカスタム項目を追加する
オブジェクトマネージャーから「アンケート」にて、必要なカスタム項目を新規作成する。
※新規項目のAPI名とデータ型は、アンケートフォーム項目の「api name」とデータ型が一致する必要がある。
※データ型は、すべてテキスト項目でも問題ない。テキストエリア、日付、選択リスト(複数、一つ)項目も可能。
注意: 公開するアンケートの入力項目のデフォルト値が設定されている場合、カスタム項目のデフォルト値も設定してください。
例:


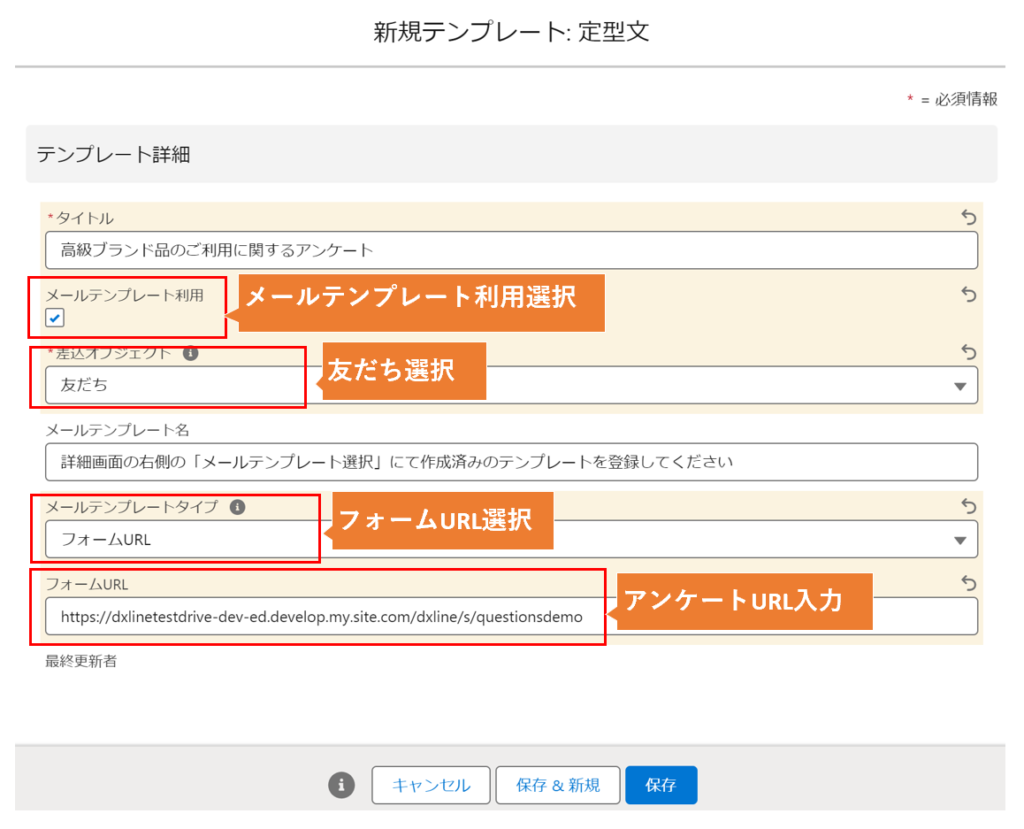
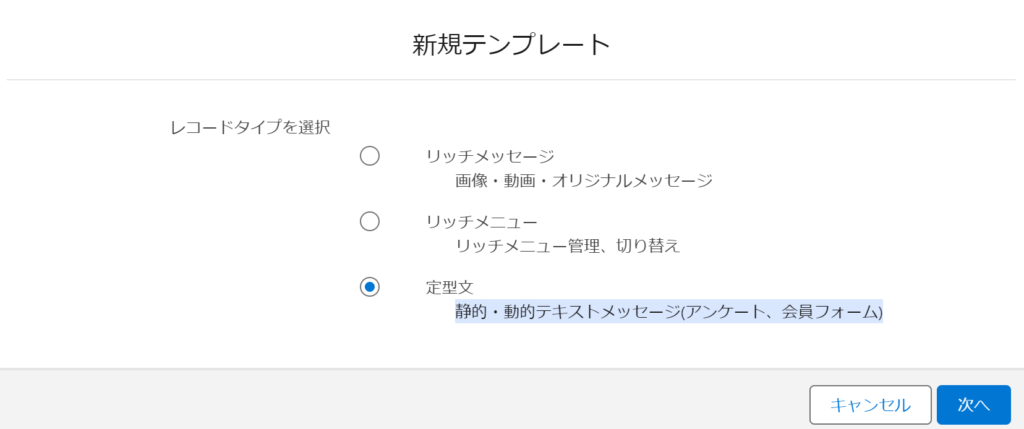
準備③ アンケート送信用テンプレート作成
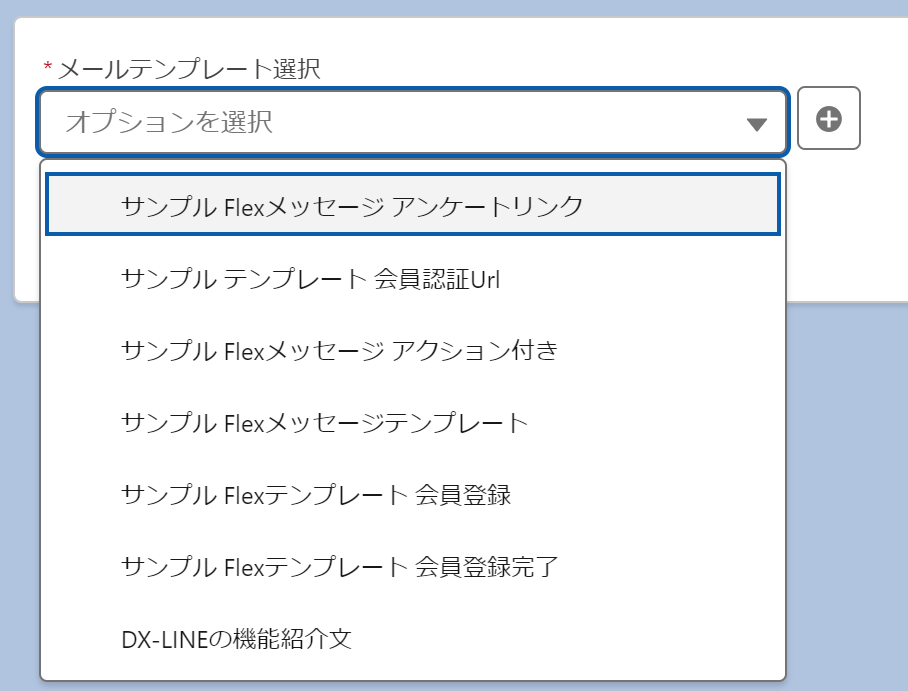
新規テンプレート
→「定型文」を選択する

・詳細画面にて、「サンプル Flexメッセージ アンケートリンク」を選択して、セットする。
※必要に応じて、メールテンプレートの内容を変更して、メッセージの内容を変更する。
・テンプレートを「有効」、「チャット画面利用可」(必要の場合) チェックする。

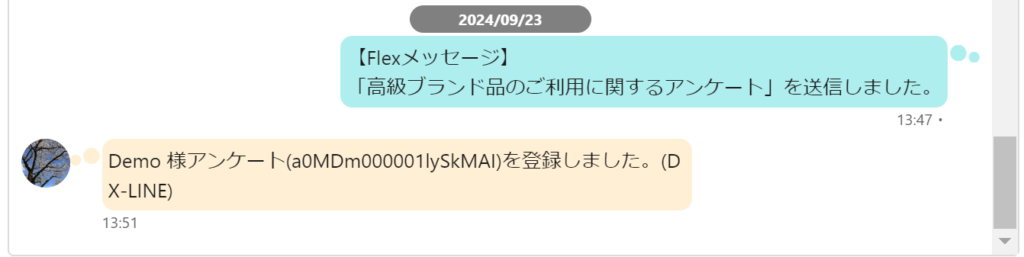
友だちが回答された場合、アンケート(レコードID)を登録しました。と表示される。

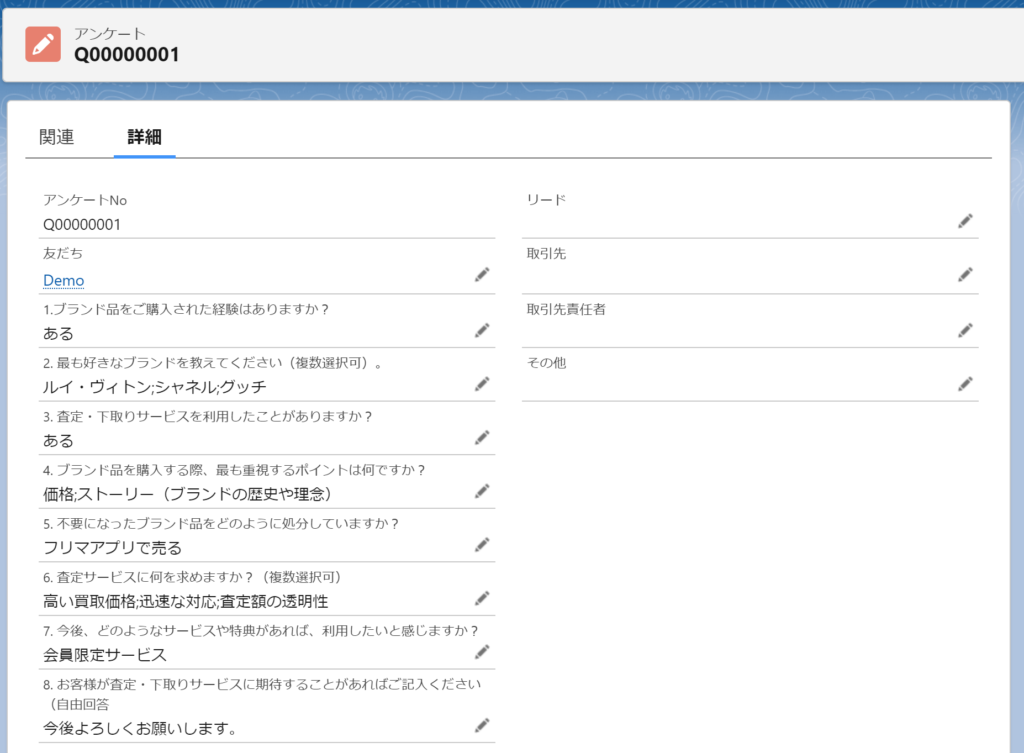
友だちと紐づいた
「アンケート」レコードが作成され、回答した内容が記録される。

◆回答結果を友だち以外のリードや取引先と紐づけたい場合:
◆以下のようにURLからアンケートを回答したら、リードや取引先などと紐けることは可能。
https://xxxxxx.my.site.com/dxline/s/questionsdemo?c__rid= + レコードID
例: https://xxxxxx.my.site.com/dxline/s/questionsdemo?c__rid=003Dm000004WmFxIAK
◆v2.5.3~ アンケートのURL経由で任意パラメータ保存
例 https://xxxxx.my.site.com/dxline/s/questionsdemo?c__rid=003Dm000004WmFxIAK&c__param01=(任意値1)&c__param02=(任意値2)&c__param03=(任意値3) のURLでアンケート回答後に、
「アンケート回答」オブジェクトにて、カスタム項目「param01__c 、param02__c、param03__c」にそれぞれ任意値1、任意値2、任意値3が保存される。
◆v2.6.0~項目の画面表示するデフォルト値をURLパラメータで渡す可能に
例 https://xxxxx.my.site.com/dxline/s/questionsdemo?c__default=%7B%22input01__c%22%3A%22test01%40gmail.com%22%2C%22input02__c%22%3A%22test1234%22%7D
指定方法: c__default(固定) =【{“項目API名1″:”値1″;”項目API名2″:”値2”} の URLエンコード】
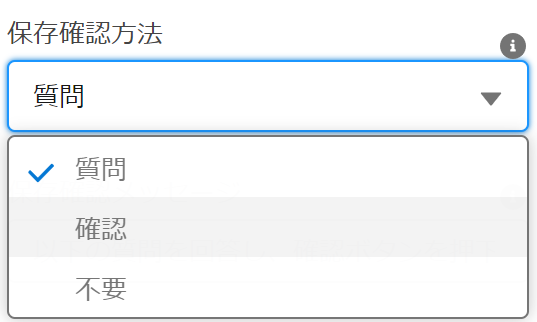
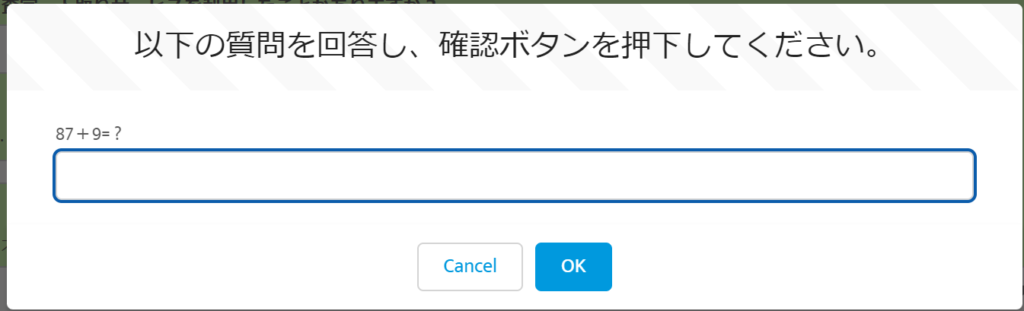
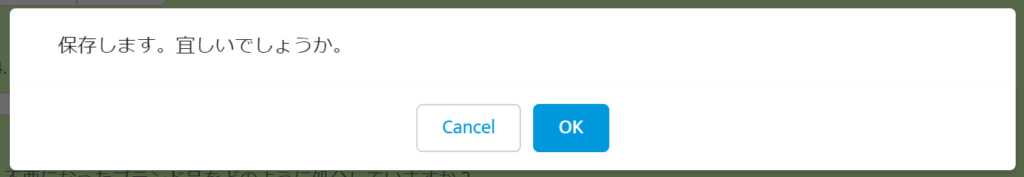
◆アンケート回答後、保存確認ダイアログ表示について:
「フォーム保存」の保存確認方法の選択によって、項目入力後の確認ダイアログボックスを表示させる。

上記の選択は「質問」の場合:

選択は「確認」の場合:

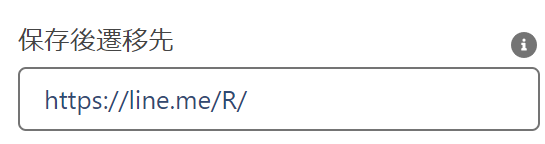
◆保存後の遷移先について
※同様のパラメータは遷移先にも渡しますので、
継続のアンケートなど作成可能。
※LINE公式アカウントへ戻るには、こちらの手順の以下「https://lin.ee/j9hPRpQ」のようなURLをセットする。


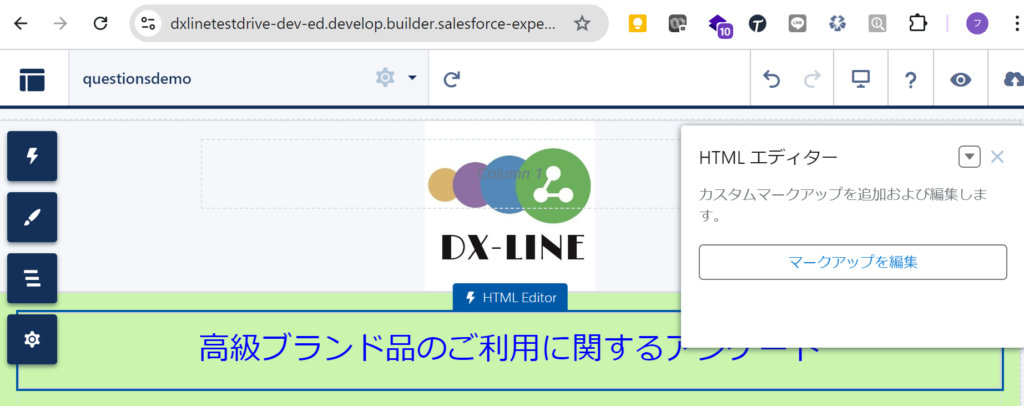
◆任意のHTMLコンポーネント画面に配置可能です。
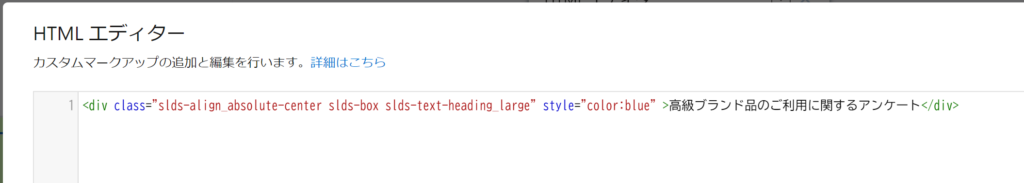
必要に応じて、標準の「HTMLエディター」コンポーネントを利用し、任意のテキストを表示する。
※こちらのCSS標準で利用可能。
以下記載例:


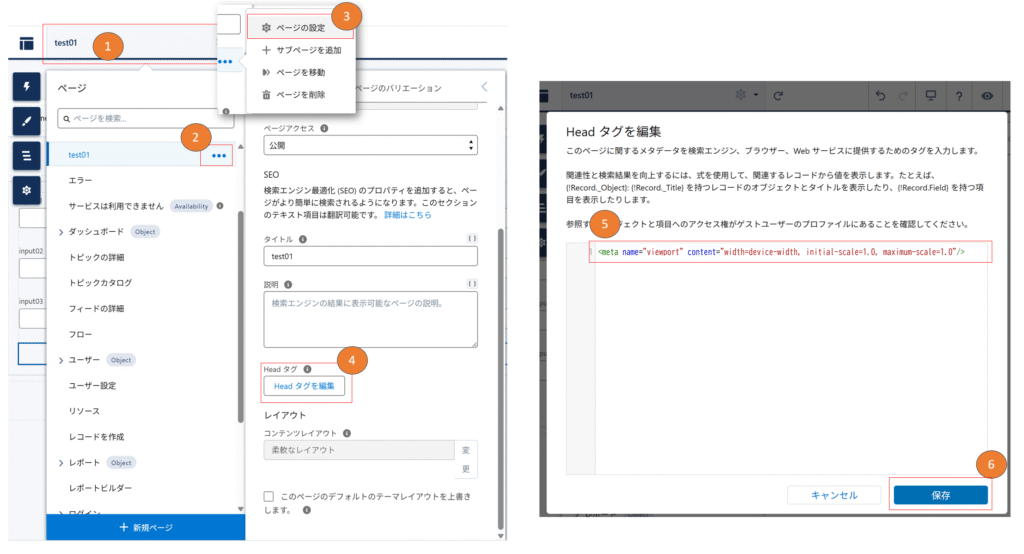
◆スマホ端末入力する場合、ズームされるのを防ぐ解決策
① アンケートのページを選択
②~⑥ ページ設定→「Headタグを編集」以下を入力し、保存する。
<meta name=”viewport” content=”width=device-width, initial-scale=1.0, maximum-scale=1.0″/>

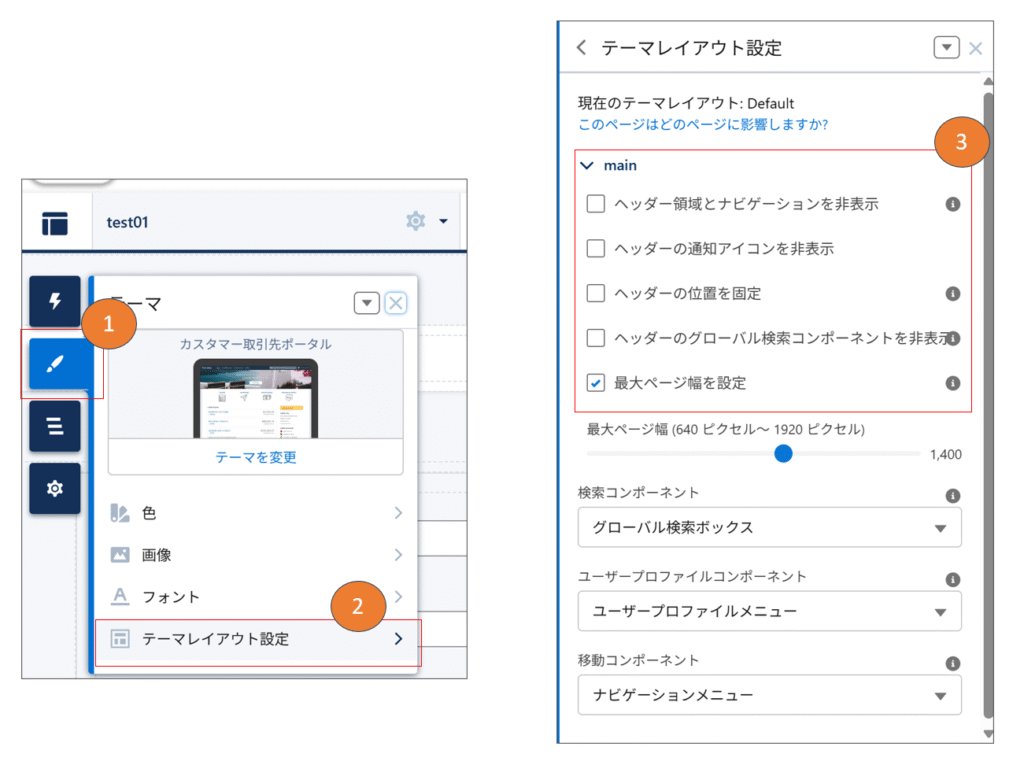
◆アンケートのページの「Login」などのヘッダが非表示する(サイトすべてのページに適用)
①アンケートのテーマから「テーマレイアウト設定」を選択し、③の部分のチェックを適切に変更する。

◆ページのスタイルのカスタマイズ(サイトすべてのページに適用)
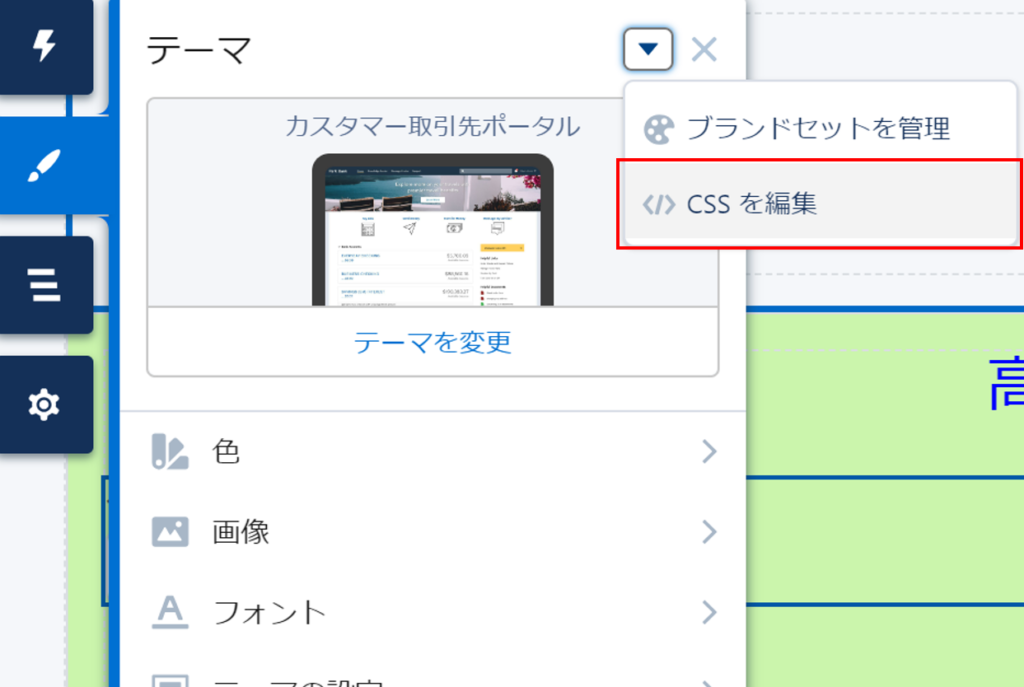
上記「css class」任意のCSS class 指定したいの場合、ここの「CSSを編集」から同名css classを定義する。

◆アンケート回答後、LINEメッセージ自動送信(v2.6~)
以下の「自動応答」新規作成し、有効する。
・マッチタイプ:アクション
・アクション: API名「line_create_questions」で新規登録する。
※会員情報フォームの場合、API名「line_member_update」で新規登録する。
・送信メッセージを選択し、有効する。
◆アンケート、会員登録の情報反映のタイムラグについて
・友だちがアンケート回答、会員情報登録後、約1分後にSalesforceの「アンケート回答」オブジェクト、「友だち」オブジェクトへ反映されます。
・リアルタイムで回答結果により、別処理と連動したい場合、アンケート回答直後に、回答内容はすぐに
オブジェクト「Line処理コマンド(bfml__FmlInsertForNext__c)」
にレコード新規作成されるので、以下のトリガー処理を追加し、リアルタイムで処理すること実現可能。
・起動タイミング: レコード新規作成するとき
・起動条件: 処理コマンド(bfml__DealCommand__c) = “line_create_questions” (アンケートの場合)
/ “line_member_update“(友だち情報更新の場合)
・友だちの入力内容: 処理内容(bfml__DealContent__c)
・友だちID: 処理ユーザ識別(bfml__DealUserKey__c)
◆LINEログイン、友だち追加した後に、アクセスできるアンケートを作成したい場合(v2.9~)
「【DX-Line】フォーム保存」コンポーネントの「LINEログイン認証URL」パラメータを指定する。
指定用のURLをこちらのソースコードで、Salesforce環境にて公開したVFページで作成する。
例:
・認証LIFFページ:
https://dxlinetestdrive-dev-ed.develop.my.site.com/dxline/FmlLineLoginLiffPage
・アンケートURL:
https://dxlinetestdrive-dev-ed.develop.my.site.com/dxline/s/joinmember